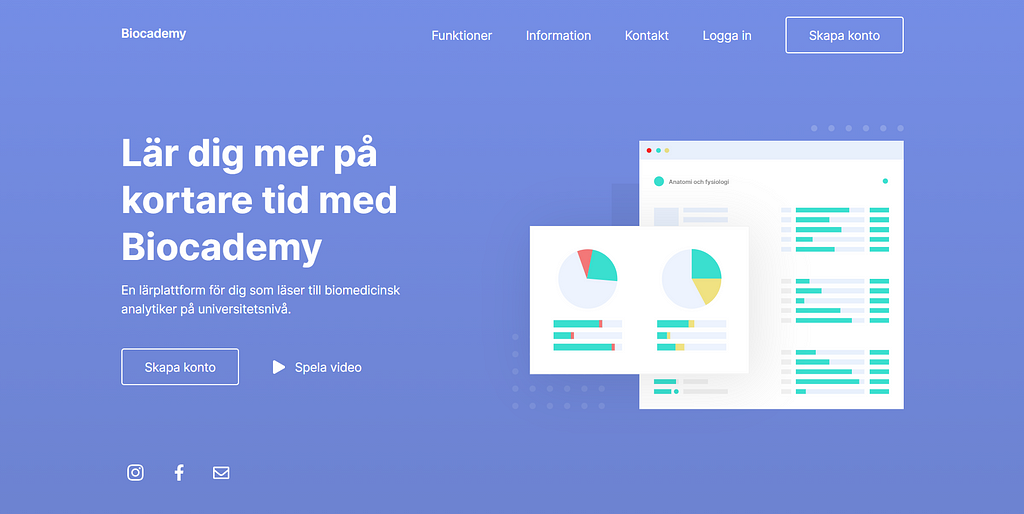
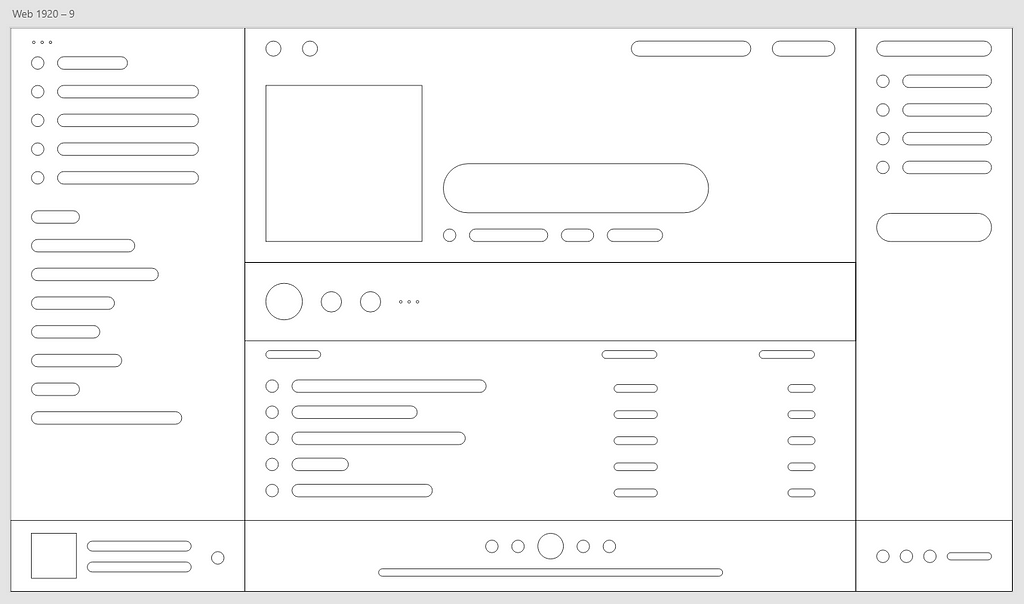
Have you ever come across one of those trendy, flat illustrations of sofware, dashboards or basically any kind of UI design there is?
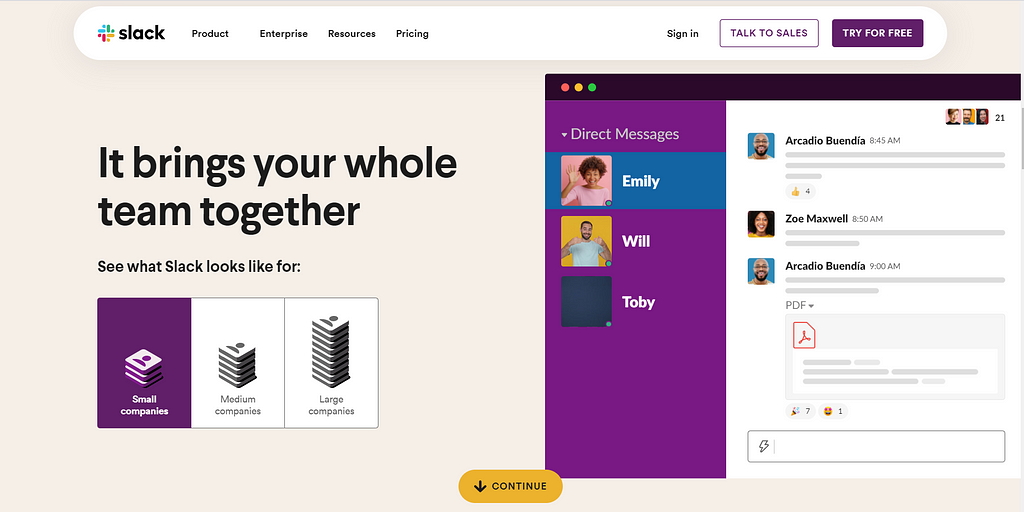
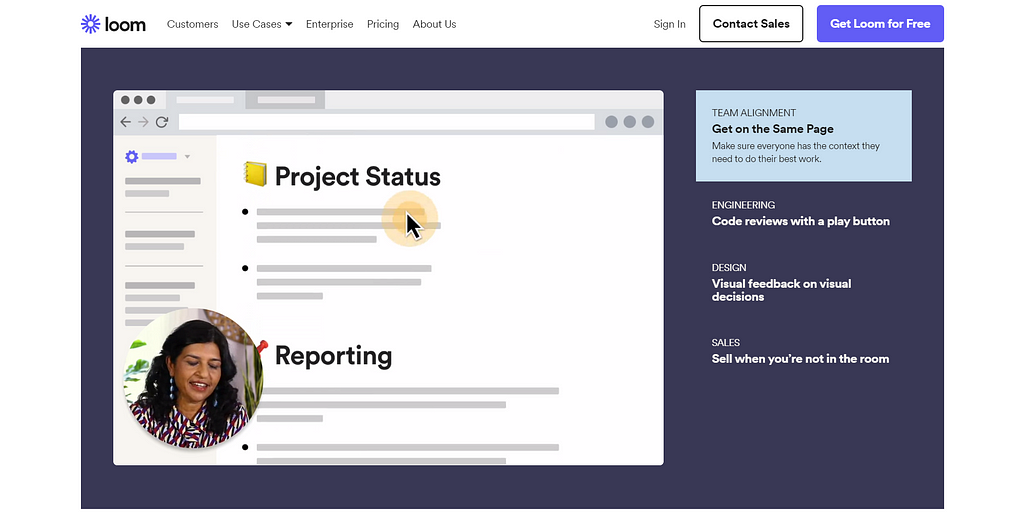
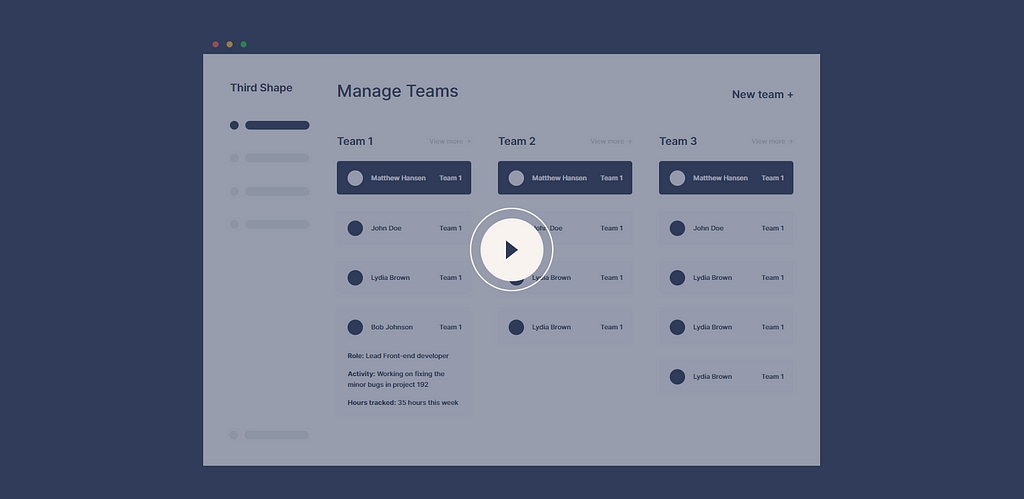
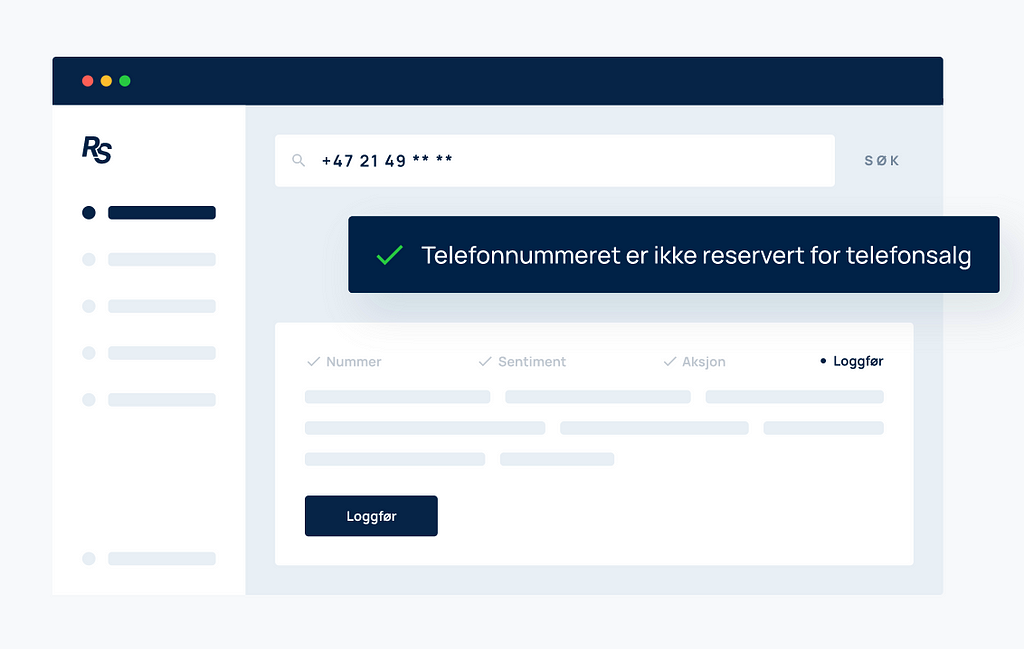
Well of course you have. They are everywhere. Just take a look at these awesome examples.


I have personally designed quite a few of these for various projects, ever since I started dabbling into design. They work amazingly well as hero illustrations or maybe for showcasing features of any type of SaaS.
And the best part is that they’re actually really easy to design.



Well, my dear reader, today we’re going to design one of these.
And it’s not just an illustration of some random, made up software. We’re going to design one based on Spotify’s desktop application.
Let’s go
Spotify’s user interface is quite minimalistic. There’s really not much going on, which makes it the perfect application to start with.
Even if you’re not a full blown designer or illustrator, you will definitely be able to create illustrations like theses. Trust me. It’s really not that hard, and the result can be surprisingly beautiful (and useful).
Now, in order to start, you want to make sure you own any of the many UI design tools out there. Here’s a few examples:
These are all great and works very similarly to each other. My tool of choice is Adobe XD, since it’s the one I’m the most used to working in.
Design analysis & creation
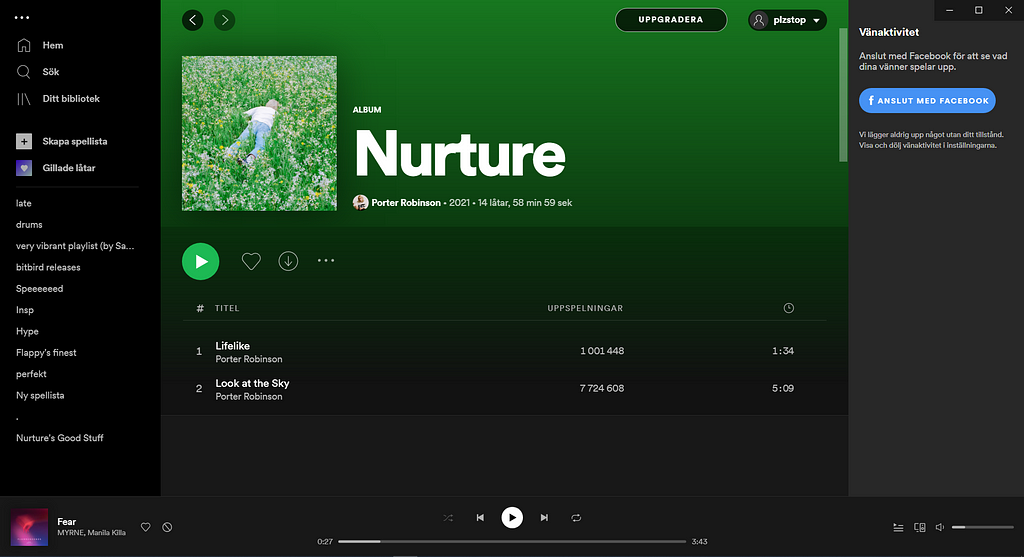
We should probably start by taking a closer look at the application we’re going to base our illustration on.
I’ve taken a screenshot of Spotify’s desktop application featuring the amazing album Nurture by Porter Robinson. Take a listen if you haven’t already.
By looking at the design, we want to identify the most prominent features of the application, and keep those in mind while creating our illustration.
You can probably think of it as a charicature.
You don’t want to create a hi-fi, pixel perfect, detailed design. Instead you want to identify whatever makes Spotify Spotify, and exaggerate those features against the less important details.

By taking a look at this screenshot, you will probably notice that we have 5 main sections:
- A dark menu to the left
- A dark similar “friend activity bar” to the right
- A green header section that features the albums cover art & name
- A dark middle section featuring the songs of the album
- A dark bar at the bottom, wrapping the main play button as well as the small cover art to the left & volume slider to the right.

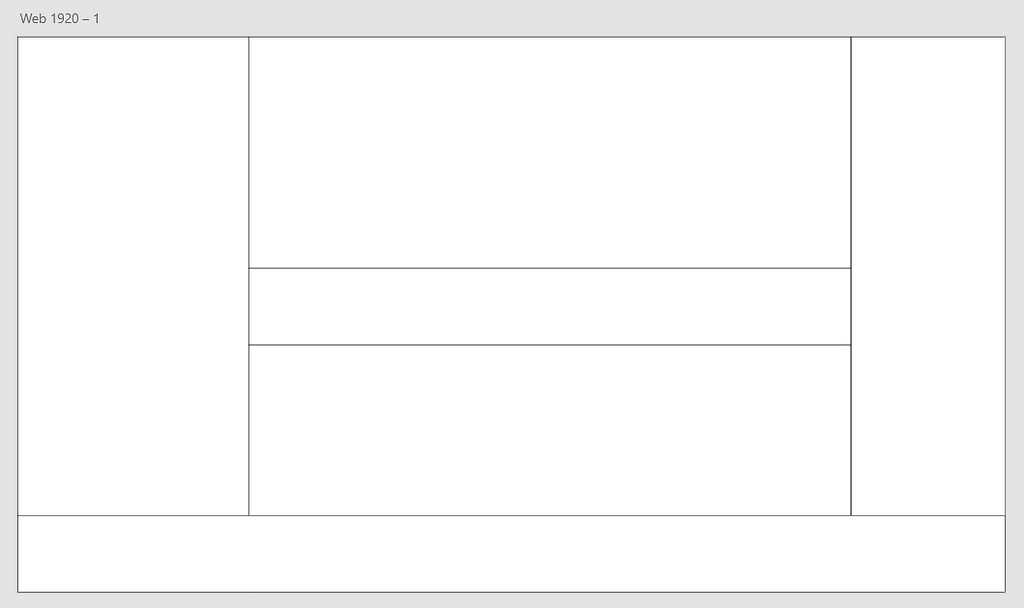
When mapping out these sections “on paper”, I make sure to not pixel-perfectly follow the original design in terms of sizing. They can be slightly larger or smaller, depending on what you feel looks right.
Perfection is for when you want to make a production ready design. This is the opposite. This is a fun illustration.
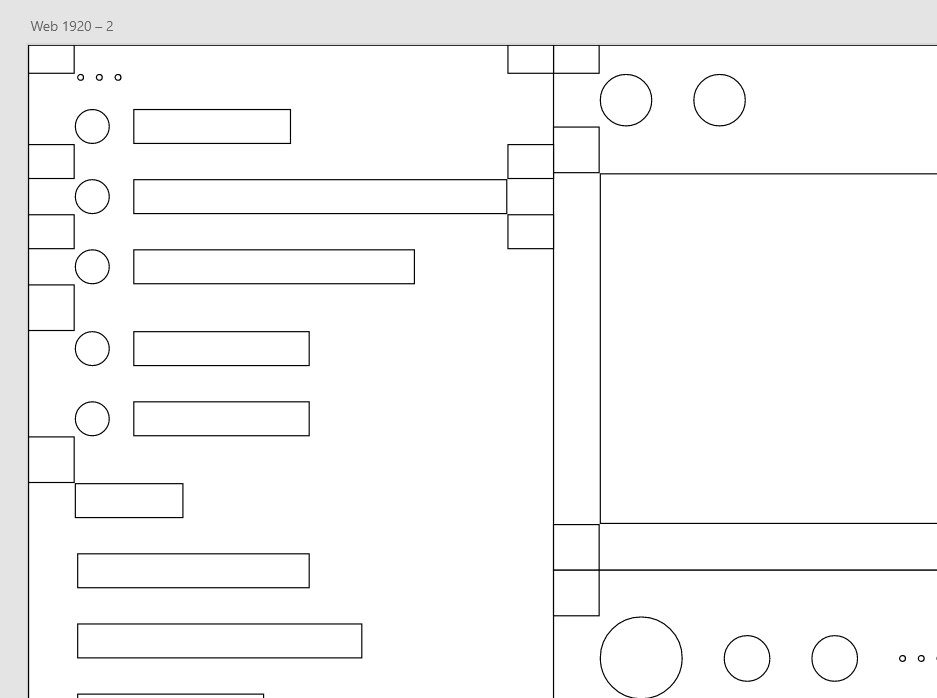
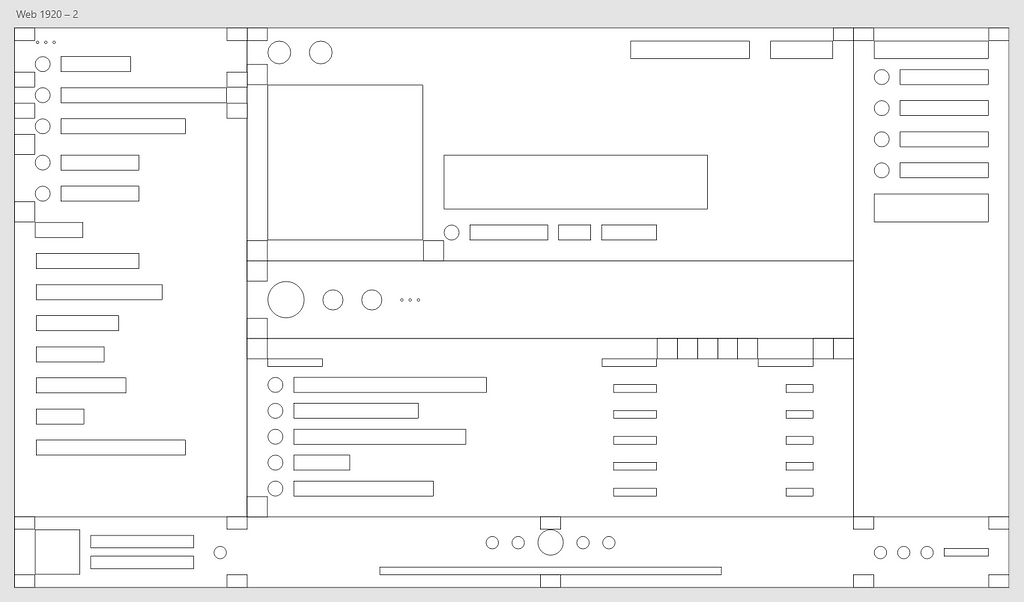
After finishing our sections, we can start drawing out the shapes representing the UI elements. In this case it’s mostly text elements and buttons.

Notice how I create icons as circles and text blocks as simple boxes. This is enough in order to keep the design as simple as possible.
Spacing
You might also notice that I’m placing out small rectangles here and there. I’m using these as spacers.
Even though Adobe XD provides lots of rulers and snapping points, having spacers can be really helpful sometimes in order to keep all spacing as consistent as possible.
To help with this, you can also rely on some grid spacing system.
In this example, I’m following a strict 5pt grid system. Every space should be a multiple of 5 (10, 15, 20 and so on). Read more about grid system in this great guide by Vitsky.
Here you can see my finished structure with my UI elements and spacers:

This isn’t perfect by any means, but you can already definitely see what I’m going for.
That’s all for the first part. Now it’s time to for some colors.
Colors
For designs like these, we want to keep the amount of colors as few as possible. Try to identify what colors makes the application what it is, and stay close to those.
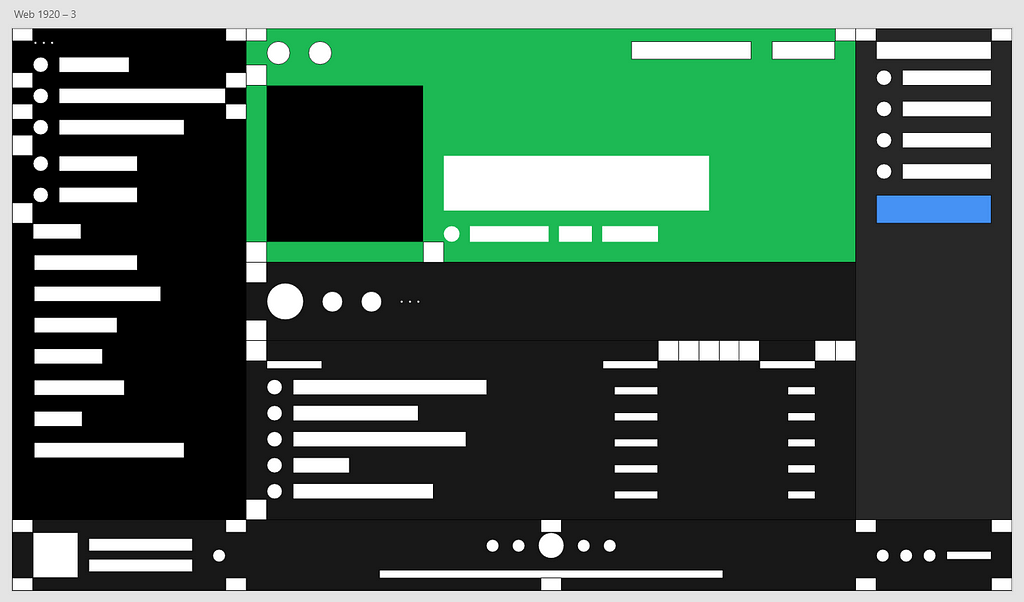
For me, it’s the various shades of grey as well as the typical “Spotify green” that makes the application. This is what I came up with:

“Now this looks weird” you might think.
Well, yeah. We’re not done yet. Be patient my dear reader.
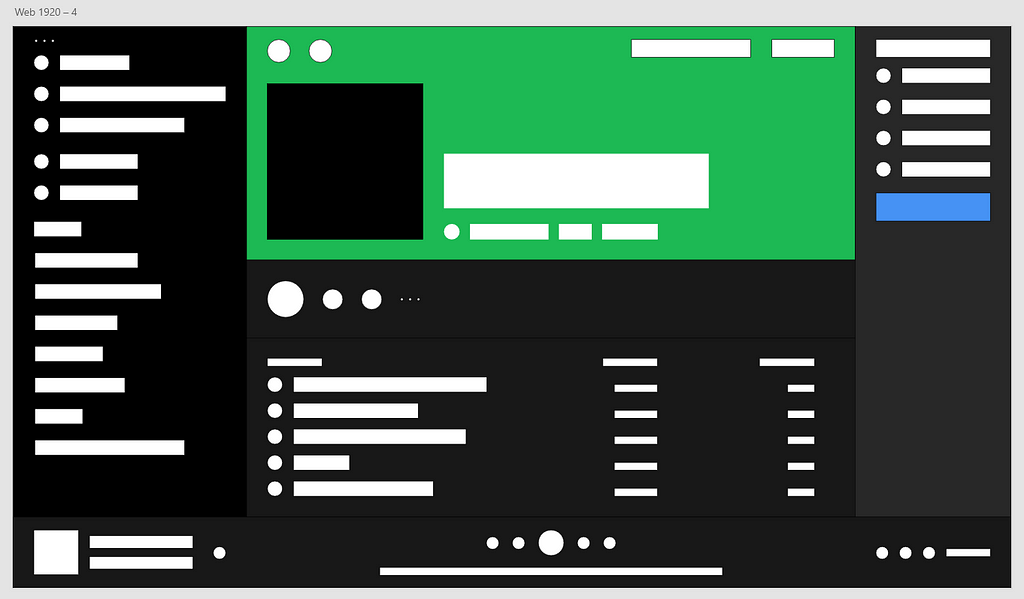
Here’s the same design with all spacers removed:

Better? Yeah, that’s what I thought.
Now we just have to do a few minor changes and it will start to look really good.

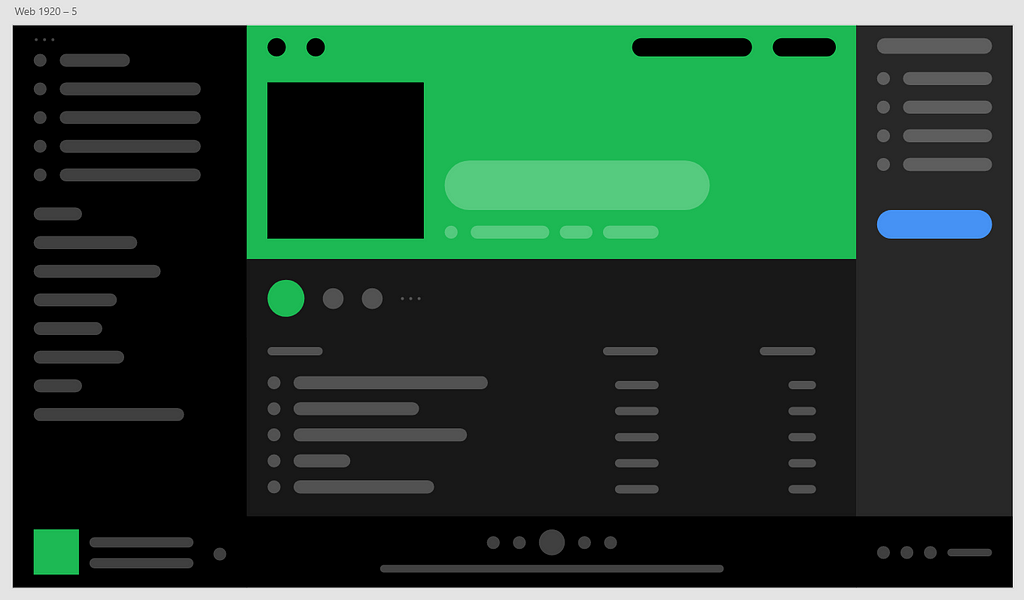
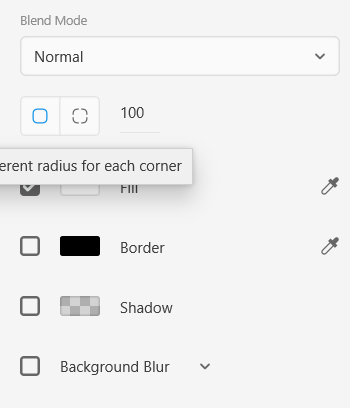
Here I’ve added colors to each UI element as well as rounded off most sharp corners using the radius settings in Adobe XD.

Looks good? Yeah, kinda. Just some small tweaks left.

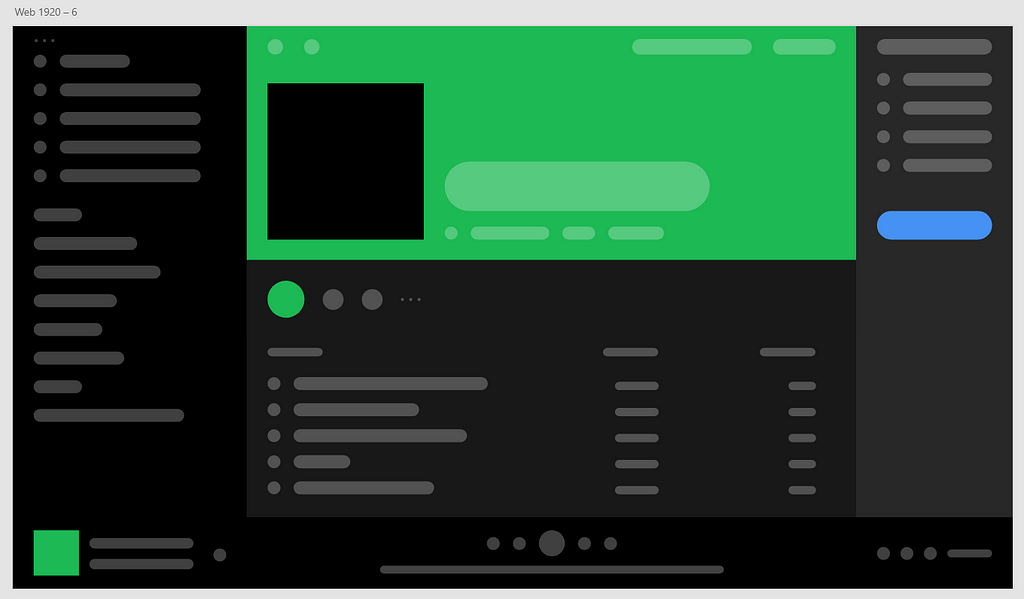
And here’s the final product.
The only thing I tweaked was a change of couple colors. I think it looks cool and definitely usable for some project. But you could keep working and make it way better.
Here’s a couple examples:

This one only has two grey background colors, instead of 4 as the one above.

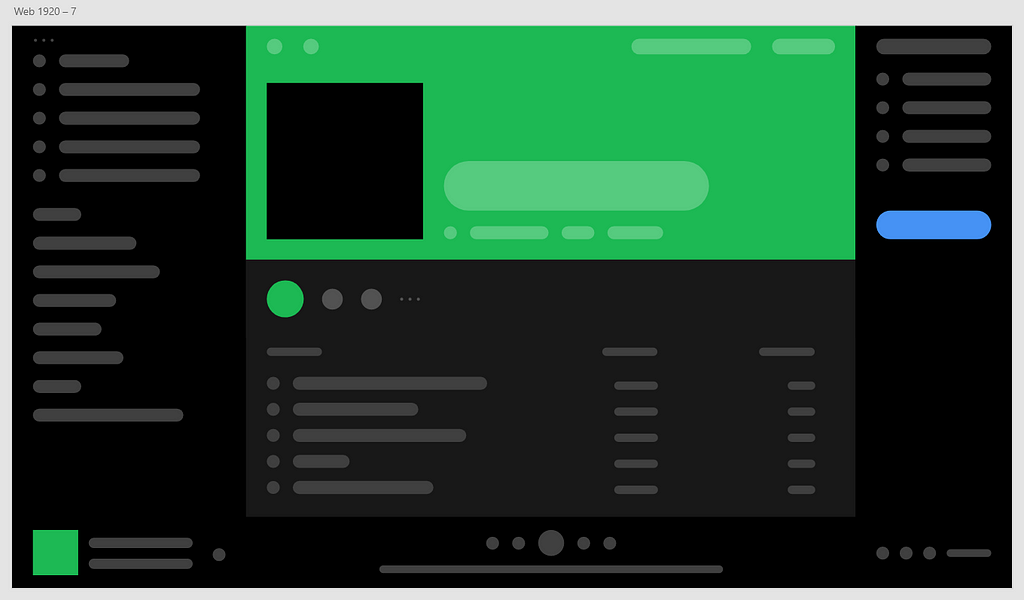
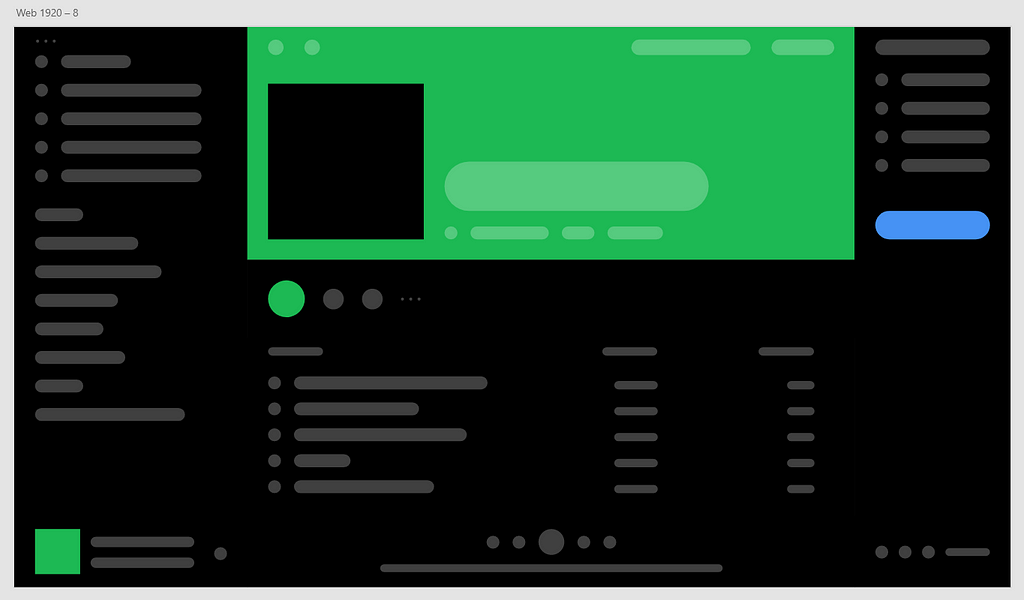
This one has only one grey background color. Cool.

Maybe you want to do something crazy and use only the outlines? It looks like a blueprint. Looks kinda interesting.
Conclusions
Now you should be able to create some really cool illustrations for your next project.
These illustrations fit really well in hero sections of websites, showing off features of a software, or maybe as motion graphics for some sweet animated advertisement videos.
Do whatever feels right, and most importantly: don’t try to make it perfect. Perfection is worthless.
Bye,
Robin 🤙

Designing Minimalist Software & Dashboard Illustrations was originally published in Muzli – Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
